
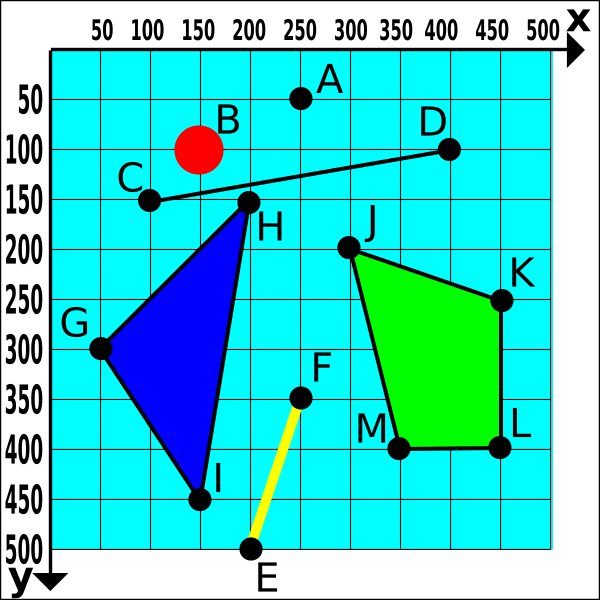
Luetaan kuvaajasta pisteitä.
- Koska piste A = (250,50), niin piste saadaan piirrettyä komenolla: point(250,50);
- Koska piste B = (150,100), niin piste saadaan piirrettyä komennolla: point(150,100);
- Koska piste C = (100,150) ja D = (400,100), niin viiva näiden kahden pisteen välille saadaan piirrettyä komennolla: line(100,150,400,100);
- Koska piste E = (200,500) ja F = (250,350), niin viiva näiden kahden pisteen välille saadaan piirrettyä komennolla: line(200,500,250,350);
- Koska piste G = (50,300), H = (200,150) ja I = (150,450), niin kolmio näiden pisteiden välille saadaan piirrettyä komennolla: triangle(50,300,200,150,150,450);
- Koska piste J = (300,200), K = (450,250), L = (450,400) ja M = (350,400), niin neliö näiden pisteiden välille saadaan piirrettyä komennolla: quad(300,200,450,250,450,400,350,400);
Kun tähän vielä lisäämme värikomennot, niin kokonainen ohjelma, joka piirtää kuvan mukaisen kuvion, on seuraavanlainen.
P5.js-koodi
function setup() {
createCanvas(500, 500); // Aseta ikkunan kooksi 500 x 500
}
function draw() {
background(0,255,255); // Tyhjennä tausta ja aseta taustaväriksi syaani
stroke(0,0,0); // Aseta viivan eli pisteen väriksi musta
strokeWeight(20); // Aseta viivan paksuudeksi 20
point(250,50); // Piirrä piste paikkaan (250,50)
stroke(255,0,0); // Aseta viivan eli pisteen väriksi punainen
strokeWeight(50); // Aseta viivan paksuudeksi 50
point(150,100); // Piirrä piste paikkaan (250,50)
stroke(0,0,0); // Aseta viivan väriksi musta
strokeWeight(5); // Aseta viivan paksuudeksi 5
line(100,150,400,100); // Piirrä viiva pisteiden (100,150) ja (400,100) välille
stroke(255,255,0); // Aseta viivan väriksi keltainen
line(200,500,250,350); // Piirrä viiva pisteiden (200,500) ja (250,350) välille
stroke(0,0,0); // Aseta viivan väriksi musta
fill(0,0,255); // Aseta täyttöväriksi sininen
triangle(50,300,200,150,150,450); // Piirrä sininen kolmio pisteiden (50,300), (200,150) ja (150,450) välille
fill(0,255,0); // Aseta täyttöväriksi vihreä
quad(300,200,450,250,450,400,350,400); // Piirrä vihreä nelikulmio pistiden (300,200), (450,250), (450,400) ja (350,400) välille.
}
|
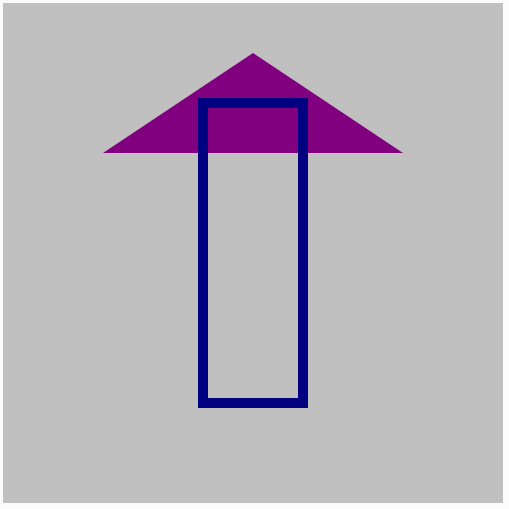
Ei reunaviivaa, ei täyttöä

Kuinka piirretään kolmio ilman reunaviivaa? Entä kuinka piirretään nelikulmio ilman täyttöä?
function setup() {
createCanvas(500, 500); // Ikkunan koko 500 x 500
strokeWeight(10); // Viivan paksuus 10
}
function draw() {
background(192,192,192); // Taustaväri vaalean harmaa
noStroke(); // Ei reunaviivaa
fill(128,0,128); // Täyttöväri purppura
triangle(250,50,400,150,100,150); // Piirrä kolmio pisteiden (250,50), (400,150) ja (100,150) välille
noFill(); // Ei täyttöä
stroke(0,0,128); // Aseta reunaviivan väriksi tumman sininen
quad(200,100,300,100,300,400,200,400); // Piirrä nelikulmio pisteiden (200,100), (300,100), (300,400) ja (200,400) välille
}
|
Komennolla noStroke(); poistetaan reunaviiva ja komennolla noFill(); poistetaan täyttö. Kun komentoa noStroke(); käytetään yhdessä komennon fill(R,G,B); kanssa, niin voimme piirtää ilman reunaviivaa. Vastaavasti kun komentoa noFill(); käytetään yhdessä komennon stroke(R,G,B); kanssa, niin voimme piirtää pelkällä reunaviivalla.
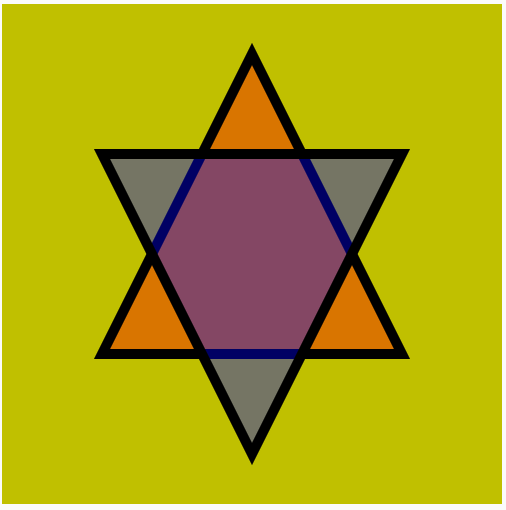
Läpinäkyvyys

Fill(R,G,B,A)-komennossa on mahdollista käyttää myös neljättä arvoa, joka on ns. alfa-arvo. Alfa-arvo ilmaiseen läpinäkyvyyttä. Kun alfa-arvo on 0, niin kuvio on täysin läpinäkyvä. Kun alfa-arvo on 255, niin kuvio on täysin peittävä. Jos alfa-arvo puuttuu, niin silloin kuvio on myös täysin peittävä (oletus). Yllä oleva kuvio saadaan aikaiseksi seuraavalla komennoilla.
function setup() {
createCanvas(500, 500); // Aseta ikkunan kooksi 500 x 500
strokeWeight(10); // Aseta reunaviivan paksuudeksi 10
}
function draw() {
background(192,192,0); // Aseta taustaväri vihreäksi
fill(255,0,0,100); // Aseta punainen väri, jossa alfa-arvo on 100
triangle(250,50,400,350,100,350); // Piirrä kolmio pisteiden (250,50), (400,350) ja (100,350) välille.
fill(0,0,255,100); // Aseta sininen väri, jossa alfa-arvo on 100
triangle(250,450,400,150,100,150); // Piirrä kolmio pisteiden (250,450), (400,150) ja (100,150) välille.
}
|


