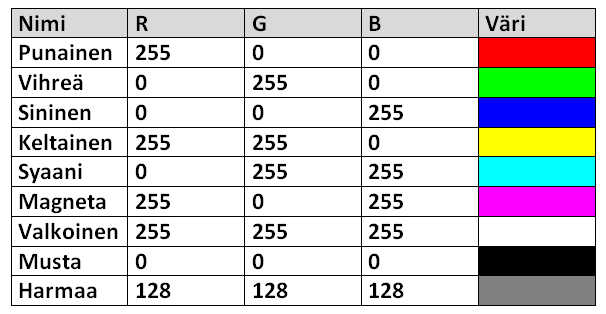
RGB-väri muodostetaan sekoittamalla kolmea pääväriä punaista (R = red), vihreää (G = green) ja sinistä (B = Blue). Päävärit saadaan aikaiseksi sekoittamalla värejä seuraavasti.

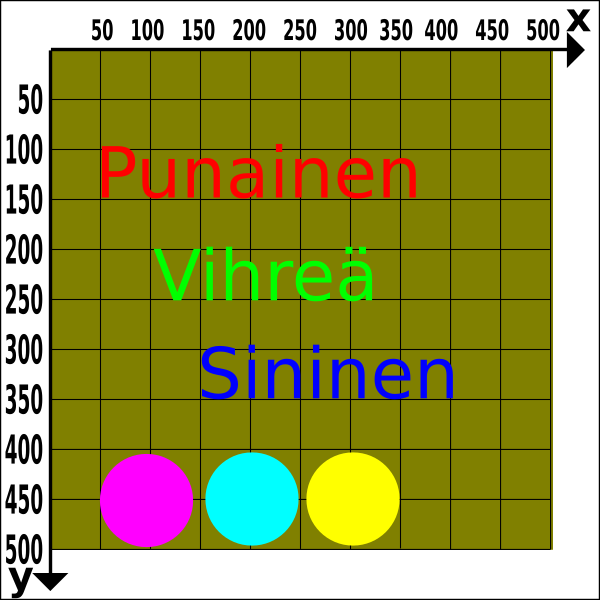
Tehdään ohjelma, joka kirjoittaa punaisen, vihreän ja sinisen tekstin. Samoin piirretään kolme isoa eriväristä pistettä ikkunan alareunaan.

Ohjelma, joka piirtää yllä olevan kuvion on seuraava. Lisätään, jokaisen komennon perään kommentti, joka kertoo mitä sillä rivillä tapahtuu. Sinun ei tarvitse kommentteja kirjoittaa. Mutta kommentteja on hyvä lisätä, jos haluat, että toinen henkilö lukee sinun tekemääsi koodia. Kommentit ovat ohjelman sanallinen ratkaisuidea ja siihen on aina helpompi palata, jos olet sinne lisännyt kommentteja.
P5.js-koodi
function setup() {
createCanvas(500, 500); // Luodaan ikkunna, jonka koko on 500x500
textSize(50); // Laitetaan asetus, jossa tekstin koko on 50
strokeWeight(100); // laitetaan asetus, jossa viivan paksuus (= pisteen koko) on 100
}
function draw() {
noStroke(); // Ei reunaviivaa (tekstillä ei tarvita reunaviivaa)
background(128,128,0); // Aseta taustan väriksi oliivi (tumman vihreä) ja tyhjennä tausta
fill(255,0,0); // Aseta täyttöväriksi punainen
text("Punainen",50,150); // Tulosta teksti: "Punainen" paikkaan 50 oikealle 150 alas
fill(0,255,0); // Aseta täyttöväriksi vihreä
text("Vihreä",100,250); // Tulosta teksti: "Vihreä" paikkaan 100 oikealle ja 250 alas
fill(0,0,255); // Aseta täyttöväriksi sininen
text("Sininen",150,350); // Tulosta teksti sininen paikkaan 150 oikealle ja 350 alas
stroke(255,0,255); // Aseta reunaviivan (= pisteen) väriksi magneta
point(100,450); // Piirrä piste (jonka koko on 100 px) paikkaan 100 oikealle ja 450 alas
stroke(0,255,255); // Aseta reunaviivan (= pisteen) väriksi syaani
point(200,450); // Piirrä piste (jonka koko on 100 px) paikkaan 200 oikealle ja 450 alas
stroke(255,255,0); // Aseta reunaviivan (= pisteen) väriksi keltainen
point(300,450); // Piirrä piste (jonka koko on 100 px) paikkaan 300 oikealle ja 450 alas
}
|
Tehdään havaintoja koodista. Ensinnäkin komennot suoritetaan peräkkäin. On ensin asetettava väri ennenkuin sen värinen teksti tai piste saadaan tulostettua. Huomaa, että draw-lohko on ikuisessa silmukassa. Siksi heti alkuun on hyvä laittaa komento noStroke(); joka poistaa tekstistä reunaviivan. Mutta heti ensimmäisen komennon stroke(R,G,B); jälkeen reunaviiva (jonka paksuus on 100) on käytössä. Komennolla stroke(R,G,B); määrätään siis reunaviivan väri eli tässä tapauksessa pisteen point(x,y) väri. Tekstin väri asetetaan komennolla: fill(R,G,B); ja pisteen väri asetetaan komennolla stroke(R,G,B);. Väriasetus jää voimaan kunnes komentoa käytetään uudestaan. Tässä vielä yhteenvetoa uusista komennoista eli funktioista.
| Komento | Merkitys |
| strokeWeight(koko); | Komennolla voidaan asettaa viivan paksuus tai pisteen koko pikseleinä. |
| stroke(R,G,B,A); | Komenolla voidaan asettaa viivan tai pisteen väri, missä R = punaisen värin määrä, G = vihreän värin määrä, B = sinisen värin määrä, A = alpha-arvo eli värin läpinäkyvyys arvo. |
| fill(R,G,B,A); | Komenolla voidaan asettaa tekstin väri tai täyttökuvion väri, missä R = punaisen värin määrä, G = vihreän värin määrä, B = sinisen värin määrä, A = alpha-arvo eli värin läpinäkyvyys arvo. |
| point(x,y); | Piirretään pistee paikkaan (x,y) |
| noStroke(); | Komento poistaa reunaviivan käytöstä. |
| textSize(koko); | Asetetaan tekstin koko pikseleinä |
| text(”Tekstiä”, x, y); | Tulostetaan lainausmerkkien sisällä oleva teksti paikkaan (x,y). |
Tutki seuraavaa.
- Kuinka vaihdat taustavärin keltaiseksi?
- Kuinka vaihdat pisteiden värit tekstille ja tekstin värit pisteille?
Muuta liukupalkkien arvoja (R,G,B) ja tutki mitä värejä saat aikaiseksi.


