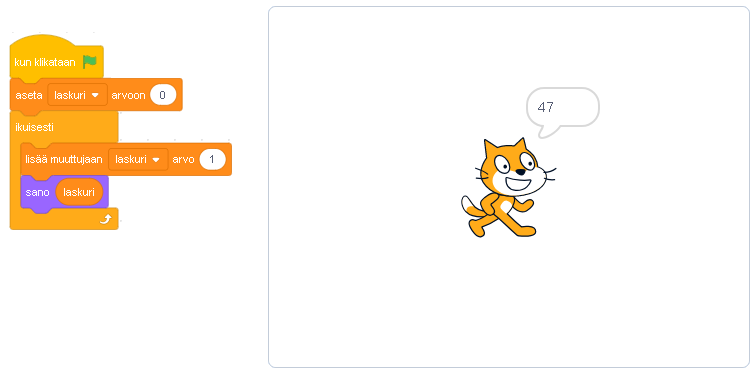
Mikä on laskuri? Käytännössä laskuri on muuttuja, jonka arvo kasvaa esimerkiksi ikuisen silmukan avulla jatkuvasti. Kun ohjelma käynnistetään, niin laskurille asetetaan alkuarvo. Tämä alkuarvo on asetettava silmukan ulkopuolella, muuten nollaus tapahtuu jatkuvasti. Kun nyt laitamme ikuisesti-silmukan sisälle komennon lisää muuttujaan laskuri arvo 1, niin laskurin arvo kasvaa jatkuvasti yhdellä. Sen jälkeen voimme tulostaa laskurin arvon, niin näemme kuinka laskuri kasvaa.

Tehdään sama esimerkki uudestaan käyttäen P5.js ohjelmointikieltä.
var laskuri = 0; // Asetetaan laskurille alkuarvo 0
function setup() {
createCanvas(400, 400); // Ikkunan koko 400 x 400
textSize(50); // Tekstin koko 50
fill(0); // Tekstin väri musta
}
function draw() {
background(255); // Tyhjennä tausta ja väritä se mustaksi
laskuri++; // Kasvata laskuria yhdellä
text(laskuri,50,100); // Tulosta laskurin arvo paikkaan 50 px oikealle ja 100 px alas laskien ikkunan vasemmasta yläreunasta
}
|
Kuinka laskuri saadaan vähenemään yhdellä? Kirjoitetaan tällöin laskuri muotoon: laskuri–;
Kuinka laskuria voidaan kasvattaa kahdella? Kirjoitetaan tällöin laskuri muotoon: laskuri := laskuri +2;
Katsotaan vielä toista esimerkkiä.
var a = 0; // Määrietllään laskuri a ja annetaan sille alkuarvo 0
function setup() {
createCanvas(600, 200); // Ikkunan koko 600 x 300
textSize(30); // Asetetaan tekstin koko 30
background(200); // Asetetaan taustaväriksi 200
}
function draw() {
if (a < 10) { // Jos a on pienempi kuin 10, niin
a++; // kasvata laskuria yhdellä
} // Lopeta jos-lause
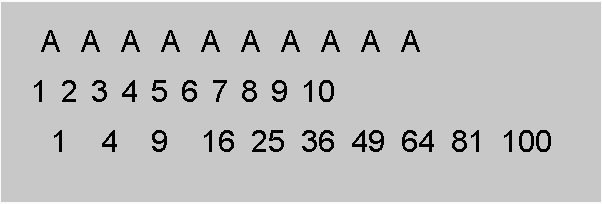
text("A",a*40,50); // Tulosta A-kirjain, x-koordinaatti muuttuu laskurin a avulla 40 px välein
text(a,a*30,100); // Tulosta muuttujan a arvo, x-koordinaatti muuttuu laskurin a avulla 30 px välein
text(a*a,a*50,150); // Tulosta laskutoimituksen a*a arvo, x-koordinaatti muuttuu laskurin a avulla 50 px välein
}
|
Nyt ohjelma tulostaa seuraavaa.

Kuten huomasit, niin laittamalla laskurimuuttuja x- tai y- koordinaatin paikalle, voimme tulostaa tekstin eri kohtaan ikkunassa. Jos haluamme rajoittaa laskurin suurinta arvoa, niin voimme laittaa laskurin kasvaminen if-lauseen sisälle. Kun ehto ei enää ole voimassa, niin laskurin arvo ei enää kasvateta.
Katsotaan seuraavaksi kuinka laskuria voidaan hyödyntää kun liikuttelemme kappaletta xy-koordinaatistossa.


