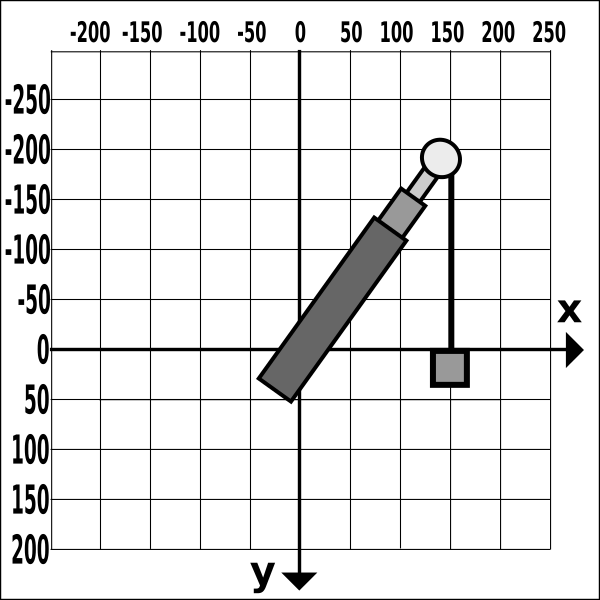
Sovelletaan edellisen esimerkin ideaa ja tehdään ohjelma, joka piirtää nostoauton. Lähdetään ideasta, että liikuteltava osa on origossa. Käytetään oheista apukuviota apuna.

Ohjelma kuvan mukaisen palkin liikuttelemiseksi on seuraava:
var aSlider; // Määritellään muuttuja aSlider
var bSlider; // Määritellään muuttuja bSlider
var cSlider; // Määritellään muuttuja cSlider
var dSlider; // Määritellään muuttuja dSlider
function setup() {
createCanvas(600, 600);
aSlider = createSlider(-80, 0, -45);
aSlider.position(10, 20);
bSlider = createSlider(0, 100, 20);
bSlider.position(160, 20);
cSlider = createSlider(0, 600, 250);
cSlider.position(310, 20);
dSlider = createSlider(0, 200, 50);
dSlider.position(460, 20);
strokeWeight(3);
}
function draw() {
background(240,240,200);
var a = aSlider.value();
var b = bSlider.value();
var c = cSlider.value();
var d = dSlider.value();
translate(c,300);
push();
rotate(radians(a));
push();
translate(b,0);
push();
translate(260,0);
rotate(radians(-a));
line(0,0,0,10+d);
fill(100);
rect(-10,d,20,20);
pop();
fill(180);
rect(150,-10,100,20);
ellipse(250,0,30,30);
fill(128)
rect(50,-15,160,30);
pop();
fill(64);
rect(0,-20,160,40);
pop();
}
|
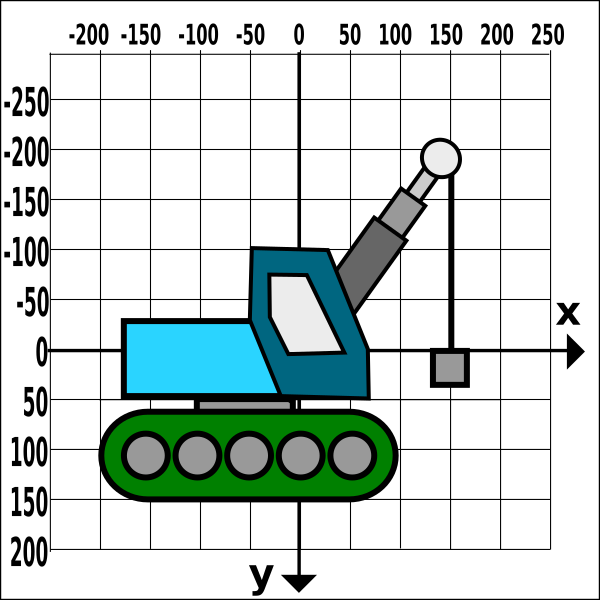
Täydennetään ohjelmaa siten, että nosturin ympärille tulee kulkuneuvo.

Jolloin ohjelman koodi on seuraavanlainen.
var aSlider; // Määritellään muuttuja aSlider
var bSlider; // Määritellään muuttuja bSlider
var cSlider; // Määritellään muuttuja cSlider
var dSlider; // Määritellään muuttuja dSlider
function setup() {
createCanvas(600, 600);
aSlider = createSlider(-80, 0, -45);
aSlider.position(10, 20);
bSlider = createSlider(0, 100, 20);
bSlider.position(160, 20);
cSlider = createSlider(0, 600, 250);
cSlider.position(310, 20);
dSlider = createSlider(0, 200, 50);
dSlider.position(460, 20);
strokeWeight(3);
}
function draw() {
background(240,240,200);
var a = aSlider.value();
var b = bSlider.value();
var c = cSlider.value();
var d = dSlider.value();
push(); // Nosturi alkaa tästä
translate(c,370);
scale(0.5);
push();
rotate(radians(a));
push();
translate(b,0);
push();
translate(260,0);
rotate(radians(-a));
line(0,0,0,10+d);
fill(100);
rect(-10,d,20,20);
pop();
fill(180);
rect(150,-10,100,20);
ellipse(250,0,30,30);
fill(128)
rect(50,-15,160,30);
pop();
fill(64);
rect(0,-20,160,40);
pop();
fill(128);
rect(-100,50,100,20);
fill(100,100,240);
rect(-170,-30,200,80);
fill(50,150,50);
rect(-190,70,280,70,50);
fill(128);
ellipse(-150,105,40,40);
ellipse(-100,105,40,40);
ellipse(-50,105,40,40);
ellipse(0,105,40,40);
ellipse(50,105,40,40);
fill(0,100,100);
beginShape();
vertex(-50,-100);
vertex(30,-100);
vertex(80,0);
vertex(80,50);
vertex(-20,50);
vertex(-50,-30);
endShape(CLOSE);
fill(200);
beginShape();
vertex(-30,-80);
vertex(10,-80);
vertex(50,0);
vertex(-20,0);
vertex(-30,-30);
endShape(CLOSE);
pop(); // Nosturi loppuu tähän
fill(100,255,50);
rect(0,440,600,160); // Nurmikko
}
|
Ohjelman suoritus näyttää tältä.


