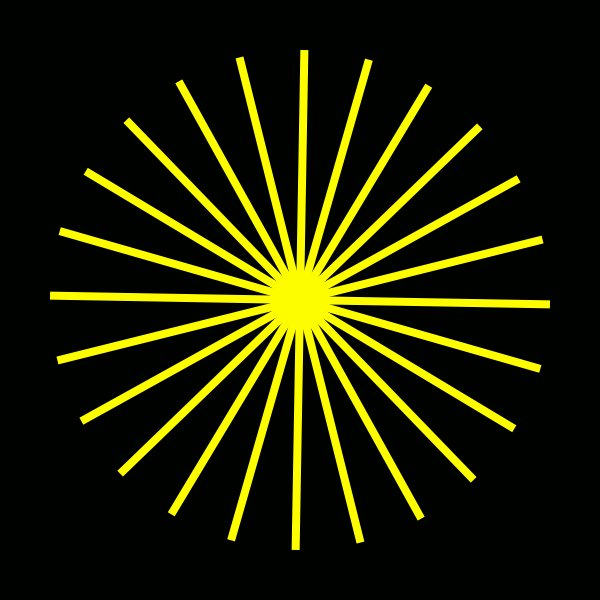
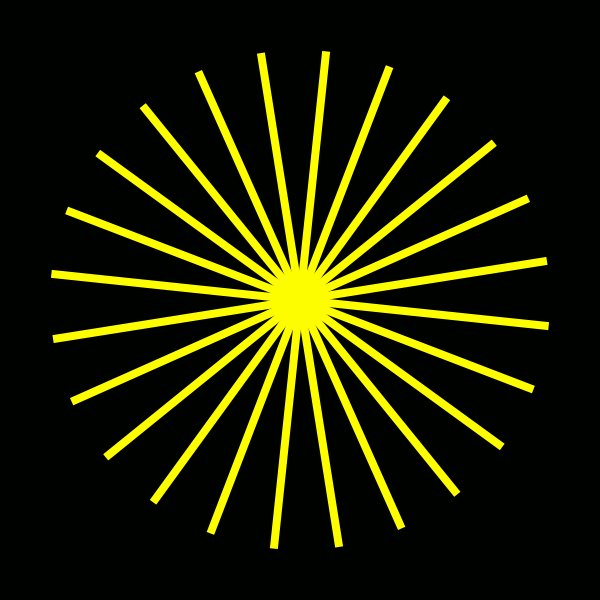
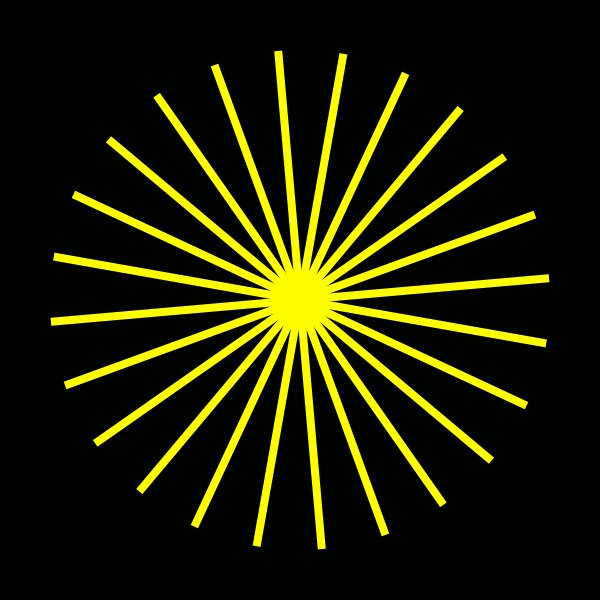
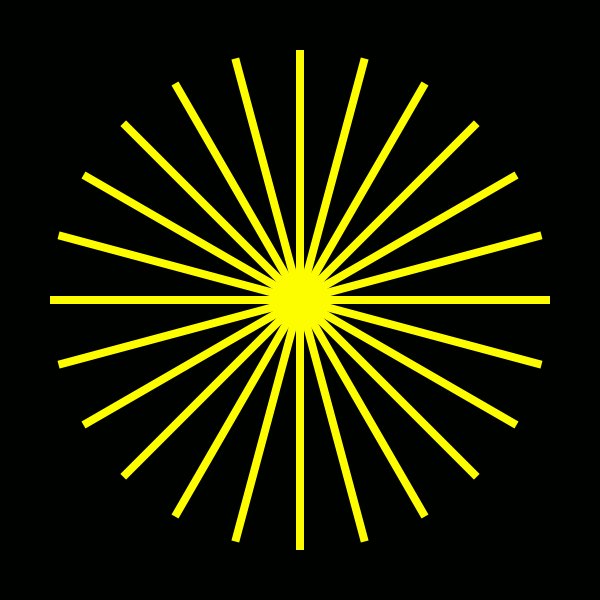
Edellisellä tunnilla kävimme läpi laskurin. Laskurilla saimme aikaiseksi liikettä. Voisimme tehdä niin, että piirtäisimme for-silmukan avulla esimerkiksi rattaan ja laittaisimme rattaan pyörimään laskurin avulla. Tehdään ohjelma, jossa on yhtä aikaa laskuri ja for-silmukka.
var laskuri = 0; // Määritellään laskuri muuttuja ja annetaan sille alkuarvo 0
function setup() {
createCanvas(600, 600); // Luodaan ikkuna, jonka koko on 600 x 600
noStroke(); // Ei reunaviivaa
}
function draw() {
background(0); // Tyhjennä tausta ja väritä se mustaksi
fill(255,255,0); // Keltainen täyttöväri
translate(width/2,height/2); // Origo ikkunan keskelle
laskuri++; // Kasvata laskuria
rotate(radians(laskuri)); // Pyöritä koordinaatistoa laskurin verran
for (var a= 0; a < 24; a++) { // For-silmukka, jossa a = 0,1,2,3,4,..,23
rotate(radians(15)); // Pyöräytä koordinaatistoa 15° verran
rect(0,-4,250,8); // Piirrä suorakulmio, jonka pituus on 250 ja korkeus 8 paikkaan (0,-4)
} // Lopetetaan for-silmukka
}
|
For-silmukan avulla luodaan 24 kappaletta keltaisia suorakulmioita, joista ratas muodostuu. Laskurin avulla saadaan ratas pyörimään. Kuinka muuttaisit koodia, jos rattaiden pitäisi pyöriä nopeammin tai pyöriä vastapäivään?

Katsotaan vielä toisena esimerkkinä, jos for silmukan avulla arvomme 13 kappaletta ympyröitä vaakasuuntaan 50 px välein ja laskurin avulla laitamme uuden rivin 10 pikseliä alemmas kuin edellinen rivi eli ympyrä, jonka halkaisija on 50, piirretään paikkaan (a*50,laskuri) . Lisätään ohjelmaan myös if-lause, jonka avulla aloitamme piirtämisen alusta eli nollaamme laskurin ja tyhjennämme taustan.
var laskuri=0; // Määritellään laskuri-muuttuja, joka saa alkuarvon 0
var vali = 10; // Muutoksen suuruus alaspäin mentäessä
function setup() {
createCanvas(600, 600); // Ikkunan koko
background(0); // Taustaväri musta
noStroke(); // Ei reunaviivaa
frameRate(10); // Ikkunan päivitystaajuus 10 Hz
}
function draw() {
laskuri=laskuri+vali; // Kasvata laskuria
for (var a= 0; a < 13; a++) { // For-silmukka, jossa a = 0,1,2,3,...,12
fill(random(255),random(255),random(255)); // Arvotaan satunnainen täyttöväri
ellipse(a*50,laskuri,50,50); // Piirretään ympyröitä paikkaan (a*50,laskuri)
} // Lopeta for-silmukka
if (laskuri > 600) { // Jos laskuri on suurempi kuin 600
background(0); // niin väritä tausta mustaksi
laskuri = 0; // Nollaa laskuri
} // Lopeta if-lause
}
|
Ohjelma toimii seuraavasti.